理解CSS中的z-index
CSS中的z-index和iOS中的非常不一样:iOS非常简单,所有的z-index设置只在parent视图(view)中起作用。但是,CSS的z-index的作用范围却可以超出parent的限制。
Stacking Context
z-index只在其所属的Stacking Context中起作用。但是,什么是Stacking Context?Stacking Context hirarchy和Html Elements Tree hirarchy又有什么区别?
MDN上面的The stacking context讲的非常清楚,抄下来。
the rendering order of certain elements is influenced by their z-index value. This occurs because these elements have special properties which cause them to form a stacking context.
A stacking context is formed, anywhere in the document, by any element in the following scenarios:
- Root element of the document ().
- Element with a
positionvalue absolute or relative andz-indexvalue other than auto. - Element with a
positionvaluefixedorsticky(sticky for all mobile browsers, but not older desktop). - Element that is a child of a flex (
flexbox) container, withz-indexvalue other than auto. - Element that is a child of a grid (
grid) container, withz-indexvalue other than auto. - Element with a
opacityvalue less than 1. - Element with a
mix-blend-modevalue other thannormal. - Element with any of the following properties with value other than none:
transformfilterperspectiveclip-pathmask/mask-image/mask-border
- Element with a
isolationvalueisolate. - Element with a
-webkit-overflow-scrollingvalue touch. - Element with a
will-changevalue specifying any property that would create a stacking context on non-initial value (see this post). - Element with a
containvalue oflayout, orpaint, or a composite value that includes either of them (i.e.contain: strict,contain: content).
Note: 1. The hierarchy of stacking contexts is a subset of the hierarchy of HTML elements because only certain elements create stacking contexts. 2. iOS可以看成Stacking Context hirarchy和view hirarchy相同的一个特例。
同一Stacking Context中的元素的排序
在同一Stacking Context内部,前后顺序是怎么排列的呢?
简单地说,顺序大致如下:
1 2 3 4 | |
from back to front:
- The stacking context’s root element
- Positioned elements (and their children) with negative z-index values (higher values are stacked in front of lower values; elements with the same value are stacked according to appearance in the HTML)
- Non-positioned elements (ordered by appearance in the HTML)
- Positioned elements (and their children) with a z-index value of auto (ordered by appearance in the HTML)
- Positioned elements (and their children) with positive z-index values (higher values are stacked in front of lower values; elements with the same value are stacked according to appearance in the HTML)
更全面详细的说明见Appendix E. Elaborate description of Stacking Contexts。
Note: 这里有一点和iOS很不同:子元素可以跑到父元素的后面 (
z-index小于0)。
例子
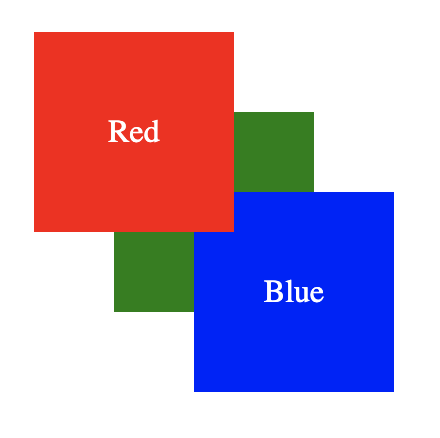
我们可以借助下面的例子来理解Stacking Context。
下面三个正方形的前后顺序:

其实现代码的html如下:
1 2 3 4 5 6 7 8 9 | |
CSS代码如下:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | |
怎样才能让红色的正方形回到最底层呢?
只需要在CSS中加入下面一段即可:
1 2 3 | |
将红色正方形的父元素变成Stacking Context,那么红色元素对应的span的z-index就只能在其父元素中起作用,而不能超出父元素了。
这个例子没有什么实际意义,但是对于我们理解z-index起作用的范围却十分清楚。